الناف بار الجديد مع اظهار صورة العضو المتصل افضل منvb
2 مشترك
صفحة 1 من اصل 1
 الناف بار الجديد مع اظهار صورة العضو المتصل افضل منvb
الناف بار الجديد مع اظهار صورة العضو المتصل افضل منvb
اليوم اقدم لكم
حصريا كود [Template] الناف بار الجديد مع اظهار صورة العضو المتصل افضل من الvbمن صنعى (( الطائر الحر ))
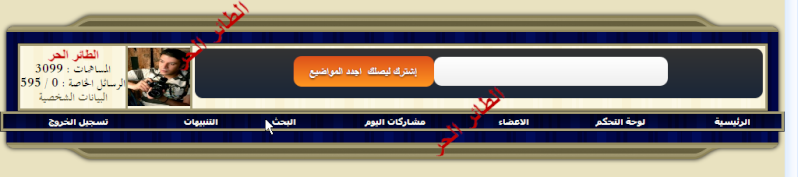
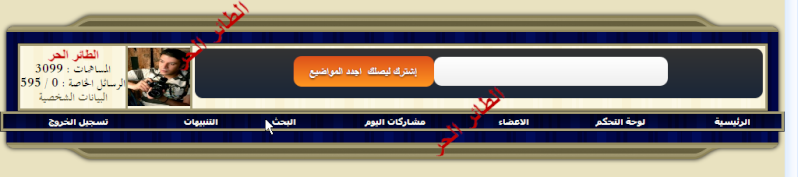
صوره لمعاينة القوالب
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f45/16/75/43/85/19-06-10.png
و الان الكود و طريقة تركيبه
اذهب الى
1- لوحة الاداره

2 - مظهر المنتدى

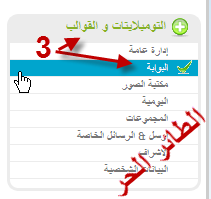
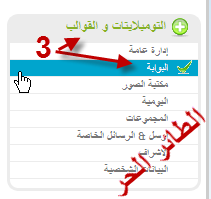
3 - التومبلايتات و القوالب / البوابه

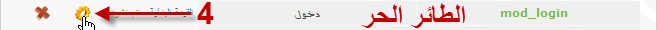
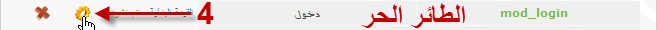
4 - اضغط تعديل على قوالب ( mod_login )
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

5 - احذف جميع القوالب و ضع هذه القوالب مكانها
6 - نشط التعديل
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

و بعد ذلك اذهب الى
لوحة الاداره / مظهر المنتدى / الصور و الالوان / الوان / ورقة تصميم الـ css
ضع هذا الكود
و اضغط سجل
*******
ثم نذهب الى
لوحة الاداره / العناصر الاضافة / إدارة العناصر المستقلة على المنتدى
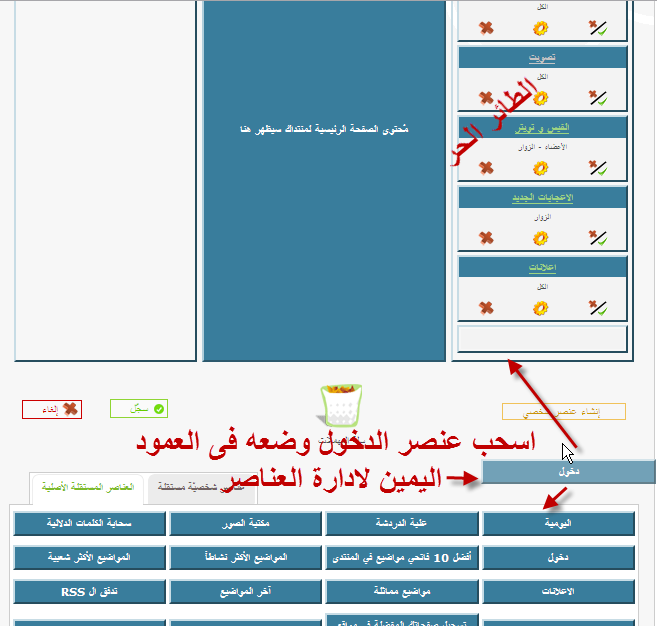
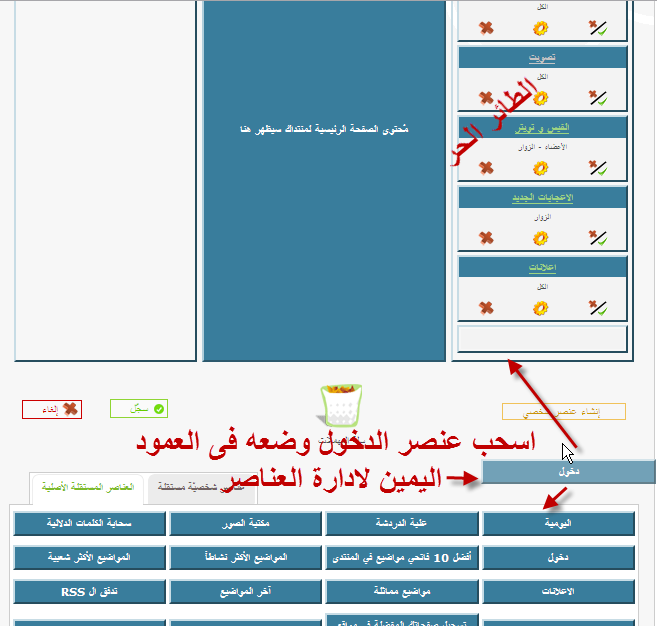
اسحب عنصر الدخول وضعه فى العمود اليمين لادارة العناصر
ثم اضغط سجل
و تابع الصوره التاليه
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

انتهاء الشرح الف مبروك
و الف مبروك عليكم الكود الجديد
يمنع منعا باتأ نقل الكود بدون ذكر المصدر
المصدر : منتدى للدعم و المساعدة
حصريا كود [Template] الناف بار الجديد مع اظهار صورة العضو المتصل افضل من الvbمن صنعى (( الطائر الحر ))
صوره لمعاينة القوالب
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f45/16/75/43/85/19-06-10.png
و الان الكود و طريقة تركيبه
اذهب الى
1- لوحة الاداره

2 - مظهر المنتدى

3 - التومبلايتات و القوالب / البوابه

4 - اضغط تعديل على قوالب ( mod_login )
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

5 - احذف جميع القوالب و ضع هذه القوالب مكانها
- الكود:
[table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"]
[tr]
[td class="catLeft" height="25"] {L_LOGIN}
[/td]
[/tr]
[tr]
[td class="row1"]
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td align="left" width="55%">{L_USERNAME}:</td>
<td
style="position:relative;padding-right:5px;"></td>
</tr>
<tr>
<td align="left">{L_PASSWORD}:</td>
<td
style="position:relative;padding-right:5px;"></td>
</tr>
<tr align="center">
<td colspan="2"><span
class="gen">{L_AUTO_LOGIN}: </span></td>
</tr>
<tr align="center">
<td colspan="2"></td>
</tr>
<tr align="center">
<td colspan="2"> <a
class="gensmall" href="{U_SEND_PASSWORD}"
rel="nofollow">:: {L_SEND_PASSWORD}</a>
</td>
</tr>
</table>
[/td]
[/tr]
[/table]
<table class="tborder" cellpadding="3" cellspacing="3" border="0"
width="100%" align="center"> <tr> <td class="alt1"
width="100%">
#mbt-sub-box{background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#1a2638));;border:1px
solid #1A2638;border-radius:10px;
margin-bottom:10px;padding:10px;text-align:center;background:
-moz-linear-gradient(top, #333, #1a2638)}
#mbt-sub-box h1{margin-top:5px;
color:#FFF;font-family:georgia;font-size:25px;margin-bottom:5px;padding:0;text-shadow:0
2px 3px #000;line-height:2px}
#mbt-sub-box input{background: -moz-linear-gradient(center top ,
#FFFFFF, #EFEFEF) repeat scroll 0 0 transparent;border:medium
none;border-radius:10px 10px 10px
10px;font-size:14px;padding:10px;text-shadow:1px 1px 0 #FFF;width:280px;
color:#666; font-family:georgia; margin-bottom:5px;}
#mbt-sub-box .submit{background: -webkit-gradient(linear, left top, left
bottom, from(#DD501A), to(#FF9620));background:
-moz-linear-gradient(center top , #DD501A, #FF9620) repeat scroll 0 0
transparent;color:#FFF;cursor:pointer;font-weight:bold;margin-left:20px;text-shadow:0
1px 2px #000;width:180px; font-family:georgia; margin-left:5px;}
#mbt-sub-box .submit:hover{background: -moz-linear-gradient(center top , #FF9620, #DD501A) repeat scroll 0 0 transparent}
#mbt-sub-box .submit:active{background: -moz-linear-gradient(center top , #FF9620, #DD501A) repeat scroll 0 0 transparent}
<div id='mbt-sub-box'>
6 - نشط التعديل
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

و بعد ذلك اذهب الى
لوحة الاداره / مظهر المنتدى / الصور و الالوان / الوان / ورقة تصميم الـ css
ضع هذا الكود
- الكود:
.a7la img {
height: 75px;
width: 80px;
}
و اضغط سجل
*******
ثم نذهب الى
لوحة الاداره / العناصر الاضافة / إدارة العناصر المستقلة على المنتدى
اسحب عنصر الدخول وضعه فى العمود اليمين لادارة العناصر
ثم اضغط سجل
و تابع الصوره التاليه
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

انتهاء الشرح الف مبروك
و الف مبروك عليكم الكود الجديد
يمنع منعا باتأ نقل الكود بدون ذكر المصدر
المصدر : منتدى للدعم و المساعدة
 رد: الناف بار الجديد مع اظهار صورة العضو المتصل افضل منvb
رد: الناف بار الجديد مع اظهار صورة العضو المتصل افضل منvb
ششششششششششششكرا

المبدعه- مبدع

 الدوله :
الدوله : 
 الجنس :
الجنس : 


 عدد المشاركات : 60
عدد المشاركات : 60 نقاط : 152
نقاط : 152 تاريخ التسجيل : 25/10/2012
تاريخ التسجيل : 25/10/2012
ساعه :
 مواضيع مماثلة
مواضيع مماثلة» كود دعاء فى بيانات العضو
» كود css لوضع صورة كفاصل بين البيانات الشخصية جديد
» كود لتغيير شكل ازرار التحكم الجديد
» صندوق المساهمات الجديد لاحلى منتدى
» هل تواجه المشاكل لامشاكل مع متصفح TORCH الجديد
» كود css لوضع صورة كفاصل بين البيانات الشخصية جديد
» كود لتغيير شكل ازرار التحكم الجديد
» صندوق المساهمات الجديد لاحلى منتدى
» هل تواجه المشاكل لامشاكل مع متصفح TORCH الجديد
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى

 الرئيسية
الرئيسية البوابة
البوابة التسجيل
التسجيل دخول
دخول



