وضع ايطار حول المواضيع كما موجود فى الـvb
2 مشترك
صفحة 1 من اصل 1
 وضع ايطار حول المواضيع كما موجود فى الـvb
وضع ايطار حول المواضيع كما موجود فى الـvb
اليوم اقدم لكم
[Template] شرح حصرى لوضع ايطار حول المواضيع كما موجود فى الـ vb ( الطائر الحر )
صوره للمعاينه
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

http://download.mrkzy.com/e/1512_md_13397695461.png
و الان الاكواد و طريقة تركيبه
اذهب الى
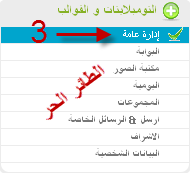
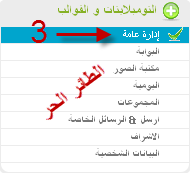
1- لوحة الاداره

2 - مظهر المنتدى

3 - التومبلايتات و القوالب / اداره عامة

4 - اضغط تعديل على قوالب ( viewtopic_body )
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

ثم نبحث عن الكود التالى و نحذفه نهائى
ثم بنحث عن هذا الكود
وبعده مباشرتا ننضع كود الايطار العلوى
الكود
ثم نبحث عن الكود التالى
قبله مباشرتا نضع كود الايطار السفلى
الكود
6 - نشط التعديل
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

انتهاء الشرح الف مبروك
[Template] شرح حصرى لوضع ايطار حول المواضيع كما موجود فى الـ vb ( الطائر الحر )
صوره للمعاينه
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

http://download.mrkzy.com/e/1512_md_13397695461.png
و الان الاكواد و طريقة تركيبه
اذهب الى
1- لوحة الاداره

2 - مظهر المنتدى

3 - التومبلايتات و القوالب / اداره عامة

4 - اضغط تعديل على قوالب ( viewtopic_body )
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

ثم نبحث عن الكود التالى و نحذفه نهائى
- الكود:
</table>
[table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"]
[tr]
{L_AUTHOR}
{L_MESSAGE}
[/tr]
ثم بنحث عن هذا الكود
- الكود:
وبعده مباشرتا ننضع كود الايطار العلوى
الكود
- الكود:
[td width="عرض الاطار يمين علوي" height="الارتفاع للاطار
علوي"][img]رابط الاطار يمين علوي[/img][/td]
<td
align="center" background="رابط الخلفية المتمدده علوي">[img]رابط اللوجو علوي[/img]</td>
[td width="عرض الاطار
يسار علوي" height="الارتفاع للاطار علوي"][img]رابط الاطار يسار علوي[/img][/td]
</tr>
[/table]
[table width="100%" align="center" border="0" cellpadding="0" cellspacing="0"]
[tr]
<td width="عرض الاطار الجانبي يمين" background="رابط الاطار الجانبي يمين"><td valign="middle">
ثم نبحث عن الكود التالى
- الكود:
قبله مباشرتا نضع كود الايطار السفلى
الكود
- الكود:
[td width="عرض الاطار الجانبي يسار" background="رابط الاطار الجانبي يسار"][/td]
[/tr]
[/table]
[table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" height="الارتفاع للاطار السفلي"]
[tr]
<td
width="عرض الاطار يمين سفلي" height="الارتفاع للاطار السفلي">[img]رابط الاطار يمين سفلي[/img]</td>
[td align="center"
background="رابط الخلفية المتمدده سفلي"][img]عرض
اللوجو سفلي[/img][/td]
[td width="عرض الاطار يسار سفلي"
height="الارتفاع للاطار السفلي"][img]رابط الاطار
يسار سفلي [/img][/td]
[/tr]
[/table]
6 - نشط التعديل
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

انتهاء الشرح الف مبروك
 رد: وضع ايطار حول المواضيع كما موجود فى الـvb
رد: وضع ايطار حول المواضيع كما موجود فى الـvb
شششششششششششششششششششكرا

المبدعه- مبدع

 الدوله :
الدوله : 
 الجنس :
الجنس : 


 عدد المشاركات : 60
عدد المشاركات : 60 نقاط : 152
نقاط : 152 تاريخ التسجيل : 25/10/2012
تاريخ التسجيل : 25/10/2012
ساعه :
 مواضيع مماثلة
مواضيع مماثلة» اضافه ايطار سفلى وعلوى للاقسام بدون تومبيلات لنسخه Invision
» كود css لوضع اخر مساهمه قبل عدد المواضيع بدون تمبيلايت
» كود css للتحكم بنوع الخط بالمساهمات وحجم المواضيع والمشاركات
» كود css لوضع اخر مساهمه قبل عدد المواضيع بدون تمبيلايت
» كود css للتحكم بنوع الخط بالمساهمات وحجم المواضيع والمشاركات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى

 الرئيسية
الرئيسية البوابة
البوابة التسجيل
التسجيل دخول
دخول



